ezPreloader Component v2.0

ezPreloader Component v2.0 ezPreloader v2.0 Documentation
Documentation:
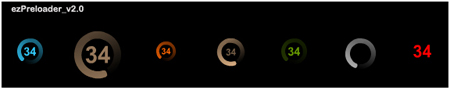
Welcome to the ezPreloader_v2.0 component.
A light weight, easy to use, full customizable preloader component.
This component makes use of the MovieClipLoader(): class, and along with letting you set a number of physical parameters (to control its look), you can also define the content you want to load (loadSource) and where you want to load it (loadTarget).
Those are basically the only two parameters that are REQUIRED for the component to work. The rest are optional
Because this component uses the MovieClipLoader(); class, it also allows us to make use of the listener/callBack functions. This is great for basing other actions or functions depending on the current state of the content being downloaded. The returned data from these callBacks helps power the ezPreloader_v2.0 conponent and is also passed onto any custom callback functions you may want to register and ustilize the same data.
go into more details below.
User Controlled Component Properties:
Code:
PROPERTY: VARIABLE NAME: DESC: REQUIRED: Load Source (Property Var: loadSource:String) Defines the content (.swf/image/video) to load Load Target (Property Var: loadTagret:String) Defines the target (containerClip/_level) to load into OPTIONAL: Height (Property var= uHeight:Number) Controls the height of the rotation/animation Width (Property var= uWidth:Number) Controls the width of the rotation/animation Rotation Speed (Property var= uSpeed:Number) Controls the speed of the rotation/animation Rotation Visible (Property var= uVisible:Boolean) Controls the visibility of the rotation/animation Color Choice (Property var= uColor:Color) Defines the color of the rotation/animation Rotation Alpha (Property var= uAlpha:Number) Defines the alpha of the rotation/animation Text Color (Property Var= tColor:Color) Defines the color of the percentage text Text Alpha (Property Var= tAlpha:Number) Defines the alpha of the percentage text Text Size (Property Var= tSize:Number) Defines the size of the percentage text Text Visible (Property Var= tVisible:Boolean) Controls the visibility of the percentage text CallBack Register Vars (and returned parameters) completeCallback:String = >>Returns: (targetMc:MovieClip, httpStatus:Number) errorCallback:String = >>Returns: (targetMc:MovieClip, errorCode:String, httpStatus:Number) initCallback:String = >>Returns: (targetMc:MovieClip) progressCallback:String = >>Returns: (targetMc:MovieClip, loadedBytes:Number, totalBytes) startCallback:String = >>Returns: (targetMc:MovieClip) Function Name: Desc: startLoad(loadSource, loadTarget); Start the load of the loadSource into the loadTarget
Summary of usage:
Ther are basically three ways the ezPreloader_v2.0 preloader can be used.
The first two involves dragging the component to stage in the authoring environment.
(Article assumes you have already successfully installed the ezPreloader_v2.0 component and it resides in your Flash IDE in the compoenents panel under the ezConponents folder)
1.)(auto load/manual settings) The component is draged on the stage from the component panel onto the stage. Once the component is on the stage, you select/highlight it, and go to the properties panel and under the parameters tab you can set the options to match your project. The only properites that need to be set as the loadSource & loadTarget parameters. Once the component is on stage (and these parameters are filled with valid values) it will automatically start the load when your movie starts.
2.)(manual load/manual settings) The component is draged on the stage from the component panel onto the stage. Once the component is on the stage, you select/highlight it, and go to the properties panel and under the parameters tab you can set the options to match your project. For this method (or not to automatically start loading your content when the movie starts) you should leave the loadSource & loadTarget parameters as alone or blank. You must also remember to give your component an INSTANCE NAME, so you can trigger the load action from another event (button click or something). The component has a public function call startLoad();. This function also accepts two parameters that are required.
startLoad(loadSource, loadTarget);
Those parameters are:
loadSource: (which is the content you want to load)
loadTarget: (which is the target you want to load your content into)
If you didnt want to set any of the physical attribute parameters.. the minimal steps for using method #2 would be as follows:
Code example: (assuming component is on stage with INSTANCE NAME of: ezPreloader)
AS Code:
Code:
//create empty clip to load content into
var containerClip:MovieClip = _root.createEmptyMovieClip("containerClip", _root.getNextHighestDepth());
button_btn.onPress = function(){
//load code for manually placed components
ezPreloader.startLoad("imagename.jpg", containerClip);
}
3.)(manual load/dynamic setting) the 3rd & final method I see the that can be used is attching the component dynamically like most other movieClip/component are. You follow the same rules/code you would use to attach any other clip to the stage and assign properties to it once it initializes. This means that not only do you have to set all physical atributes through code, but you must also set the REQUIRED parameters: loadSource & loadTarget.
NOTE: If you assign the REQUIRED parameters: loadSource & loadTarget upon attaching/initializing of the clip.. it will start to load content automatically (3a). If you do not assign the required parameter a values upon attachign the clip, you have to invoke the loading manually through another action with the startLoad(); function. (3b)
Code example: (assuming component is on stage with INSTANCE NAME of: ezPreloader)
3a.)dynamic autoload
AS Code:
Code:
var attachLoader = _root.attachMovie("ezPreloader_v2.0", "ezPreloader", _root.getNextHighestDepth())
//place ezPreloader_v2.0
attachLoader._x = 150;
attachLoader._y = 100;
//animation details
attachLoader.uWidth = 33;
attachLoader.uHeight = 33;
attachLoader.uSpeed = 10;
attachLoader.uColor = 0x66CCFF;
attachLoader.uAlpha = 100;
attachLoader.uVisible = true;
//text detail
attachLoader.tColor = 0x66CCFF;
attachLoader.tAlpha = 80;
attachLoader.tVisible = true;
attachLoader.tSize = 15;
//start auto load
attachLoader.loadSource = "colorstest1.jpg";
attachLoader.loadTarget = "containerClip";
//register custom callBack functions
attachLoader.initCallback = "onInit";
attachLoader.startCallback = "onStart";
attachLoader.progressCallback = "onProgress";
attachLoader.completeCallback = "onComplete";
attachLoader.errorCallback = "onError";
3b.)dynamic manual load
AS Code:
Code:
var attachLoader = _root.attachMovie("ezPreloader_v2.0", "ezPreloader", _root.getNextHighestDepth());
//place ezPreloader_v2.0
attachLoader._x = 150;
attachLoader._y = 100;
//animation details
attachLoader.uWidth = 33;
attachLoader.uHeight = 33;
attachLoader.uSpeed = 10;
attachLoader.uColor = 0x66CCFF;
attachLoader.uAlpha = 100;
attachLoader.uVisible = true;
//text detail
attachLoader.tColor = 0x66CCFF;
attachLoader.tAlpha = 80;
attachLoader.tVisible = true;
attachLoader.tSize = 15;
//register custom callBack functions
attachLoader.initCallback = "onInit";
attachLoader.startCallback = "onStart";
attachLoader.progressCallback = "onProgress";
attachLoader.completeCallback = "onComplete";
attachLoader.errorCallback = "onError";
button_btn.onPress = function(){
//load code for manually placed components
ezPreloader.startLoad("colorstest1.jpg", containerClip1);
}
Custom CallBack FunctionS:
Every ezPreloader_v2.0 component has 5 callBack vars that you can use to register your OWN functions that get executed/triggered. when you list a function to use as that callbacks registered function, it also gets passed certain parameters that you can take advantage of and use in yoru callBack functions. (above is the chart that lists what callback function pass what parameters.
Here is an example of how to make you own functions and use the data passed in as parameters. (function names have to match the vars you give the callBack vars.
AS Code:
Code:
//create callBack functions:
// create function that fires/executes when the content is loading
function onProgress(target_mc:MovieClip, bytesLoaded:Number, bytesTotal:Number):Void {
trace(target_mc._name + ".onLoadProgress with " + bytesLoaded + " bytes of " + bytesTotal);
trace(">> Invoked every time the loading content is written to the hard disk during the loading process (that is, between MovieClipLoader.onLoadStart and MovieClipLoader.onLoadComplete).");
}
// create function that fires/executes when the content is complete
function onComplete(target_mc:MovieClip, httpStatus:Number):Void {
trace(">> targetListener.onLoadComplete()");
trace(">> =============================");
trace(">> "+target_mc._name+"._width: " + target_mc._width);
trace(newline);
};
// create function that fires/executes when the content has initialized and is ready for manipulation
function onInit(target_mc:MovieClip):Void {
trace(">> targetListener.onLoadInit()");
trace(">> =============================");
trace(">> "+target_mc._name+"._width: " + target_mc._width);
trace(newline);
};
function onStart(targetMc:MovieClip):Void {
trace(">> targetListener.onLoadStart() fired");
trace(">> =============================");
trace(newline);
};
function onError(targetMc:MovieClip, errorCode:String, httpStatus:Number):Void {
trace(">> targetListener.onLoadError() fired");
trace(">> =============================");
trace(newline);
};
If those 3 methods above are still confusing, may this will help clarify:
"If the REQUIRED variables/properties: loadSource & loadTarget are given values when the clip is initialized (whether you dynamically attach or place on stage in the IDE) the clipLoader will automatically begin your load routine.
This should about wrap up the documentation on to use the ezPreloader_v2.0 conponent. I hope you enjoy it and find it easy to use.
If you have any questions, comments or sugestion on how to make the ezPreloader_v2.0 component better please drop me a line.
ezWeather Desktop Widget
![]()
I am posting my ezWeather desktop widget I wrote.
this is an ON-LINE version.. (as not to waste bandwidth on people dl'ing the .exe just for feedback)
Preview:


http://www.dmstudios.net/demos/ezWeather/ezWeather_v1.0_web.html
ezWeather, will be compiled to an .exe for distribution (fun), it is XML based and uses the Yahoo! Weather services rss/xlm feed.
USA zip codes only (sorry)
I think it checks for weather updates every 30 minutes or so..(I dont recall off hand!) lol
(RIGHT CLICK & DRAG will let you move/position the widget when in .exe)
(ESC key kills/closes app... in .exe)
Download the real widget here:
http://dmstudios.net/demos/ezWeather/ezWeather_v2.0.zip
(this cannot be used in any personal website or personal use without EXPRESS permission from myself in ANY CASE) I am posting here for feedback only).. if you require its use.. you MUST ask first..there may be a licensing fee.
feedback appreciated.
ezSportz Desktop Widget
![]()
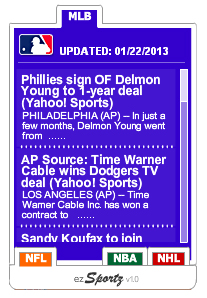
This is the ezSportz (widget) wrote using the Yahoo! Sports RSS feeds, I have a few buddies who like sports a lot so this was a good exercise for me..
Preview:

Also has auto adjusting text fields and 'attached' clips. I also limited the desc. text to the first 50 characters.. but can be extended to show or whatever length
this is an ON-LINE version.. (as not to waste bandwidth on people dl'ing the .exe just for feedback)
Preview:
http://www.dmstudios.net/demos/ezSportz/ezSportz_v1.2a_web.html
grabs all the lates YAHOO SPORTS news titles... and links to the full story upon clicking a 'news title'
ezSPORTS logo in bottom bar refreshes all news feeds...
Download REAL Desktop Widget here:
http://dmstudios.net/demos/ezSportz/ezSportz_v1.2.zip
feedback is appreciated.
thanks
UPDATE:
due to YAHOO! changing their RSS feed format.. the ezSports widget will sometimes retun UNDEFINED for some sports articles. Yahoo seems to RANDOMLY either include or not include extra META data in the XML to attach an image or other garbage (in front of all other 'static' data) (rolleyes)
I have corrected this somewhat, (thanks to silentweed at www.flashkit.com forum for turning me onto xPath for XML) but the CDATA still has GARBAGE data in it.. update coming soon.
UPDATE II:
after a quick function to find/split/replace my value.. the ezSportz widget is completely back in action. please down load it again (if you liked it in the first place) ![]()
ezTextScroller_v1.0 Component
Welcome to the ezTextScroller component.
http://www.dmstudios.net/demos/ezTextScroller/ezTextScroller_v1.0.zip (also at Adobe Exchange- keyword: ezTextScroller)
Desc:
This component will give you the ability to scroll the contents on any given TEXT FIELD, weather it be text, XML or embeded media. You will also have complete control over the color, height/width & alpha fo the scrollBar.
Overview:
it is very easy to use. You drag a component to the stage, and you 'assign' it a textField to scroll. Anything that gets loaded into this text field will be scrolled. ezTextScroller, will automatically scroll to the max height (length) of its assigned text field.
Once you have your component instance on the stage, make sure to give it an INSTANCE NAME. By selecting the ezTextScroller instance, you can then go the PARAMETERS panel in the PROPERTY INSPECTOR and assign the custom values for you component.
PARAMETERS:
1.) field2Scroll: the instance name fo the textField to be scrolled.
2.) scrollerHeight: visual height of the scrollBar.
3.) scrollerWidth: visual width of the scrollBar
4.) innerAlpha: alpha percentage of the inner fill color of the scrollbar
5.) outterAlpha: alpha percentage of the outline of the scrollbar
6.) innerFill_rgb: color of the inner fill of the scrollBar
7.) outLine_rgb: color of the outline of the scrollBar
(Note: If you are looking for a ezTextScroller version that also lets you choose a text file to load, please refer to the ezTextScroller&Loader component.)
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| « Jun | ||||||
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | ||||
Recent Posts
- Glass Etching: cream vs blasting
- Another SMT stencil cutting post….
- Maverick (Nerf) Mod: custom blaster build log
- PoC: Plunger Switch Prototype
- PoC: Custom MHS heatsink pcb (for my Obi TPM)
Archives
Categories
- Arduino & Electronics
- DIY / Tutorials
- Flash & Web Design
- Machining
- New Tech & Product Reviews
- Props
- Recent Stuff
- Resources